

Scale up your business growth with highly robust and interactive mobile app development from iApp Technologies. Avail cutting-edge iOS and Android app development solutions that help you earn more revenue.
Contact Us
Developing Hours+
Project Delivered
Developers Worldwide
Satisfied customer
We have the expertise and experience to hoist and best organizations with our exotic computing technology.

Bring your app idea to life with our professional app development service.

Enhance the user experience of your digital products with UI/UX design service.

Create a stunning, functional website with our expert web development services.

Managed IT Security Services provide comprehensive network security solutions.

Grow your business online with our comprehensive digital marketing services.

Improve quality of your products and services with our Quality Assurance service.
Our crew of tremendously professional cellular app builders excels in crafting modern virtual answers that stand out in the aggressive panorama. With a strategic approach, we now not most effective develop however additionally meticulously design each app to ensure its effectiveness and user pleasure. Our Unique Selling Points consist of: cutting-edge technology integration, seamless user enjoy, customized answers tailored to client needs, and a dedication to staying beforehand of enterprise tendencies. These factors mixed make our digital answers highly perfect and sought after by means of businesses seeking to make a huge impact within the cellular app marketplace.

We don’t get started right away. We organize, plan, and draw up each phase of your project carefully.


We test our developed solutions thoroughly to give our developments a picture-perfect smooth finish.

We analyze, collect, and set all the pieces of the puzzle essential to give life to your dream application.
 Our Technology Stack
Our Technology Stack

Scale up your business growth with highly robust.























 Our White Label Product
Our White Label Product

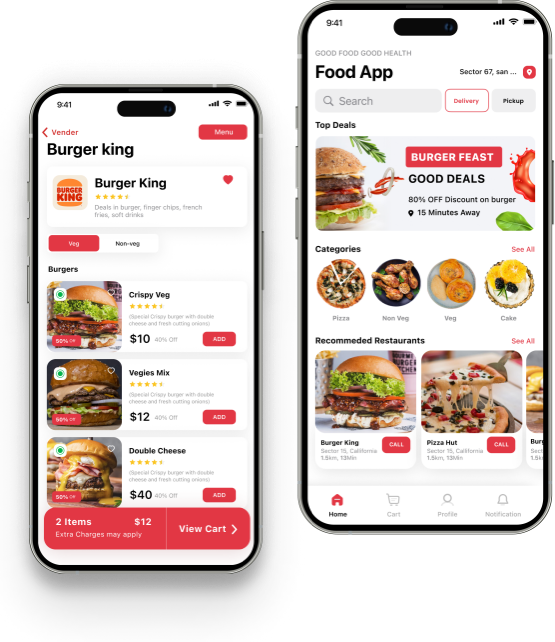
Satisfy cravings effortlessly with our intuitive food delivery app, bringing a world of flavours to your doorstep. From local delights to global cuisine, enjoy convenience and taste in every bite.



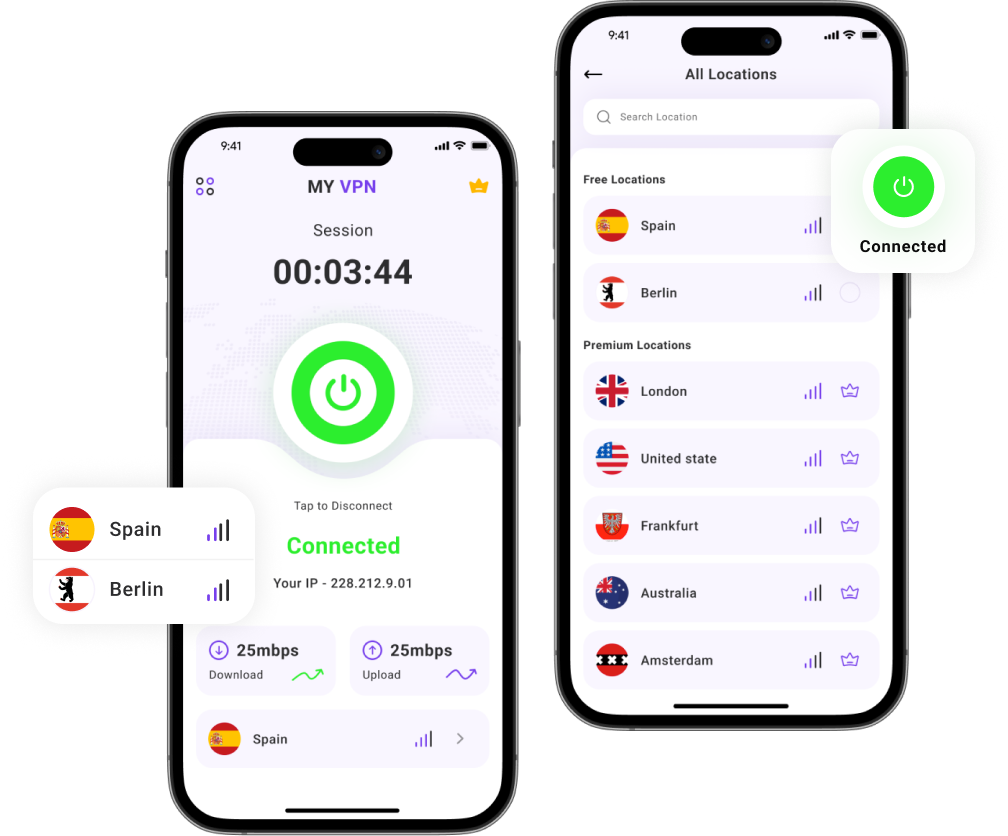
VPN Security & Super Proxy protect your online privacy & network traffic from any public WiFi or Hotspot. Worldwide servers gives you stable & fast VPN service. Protect yourself from cyber threats. One tap activation without any login details. Stay connected & enjoy anonymously browsing.


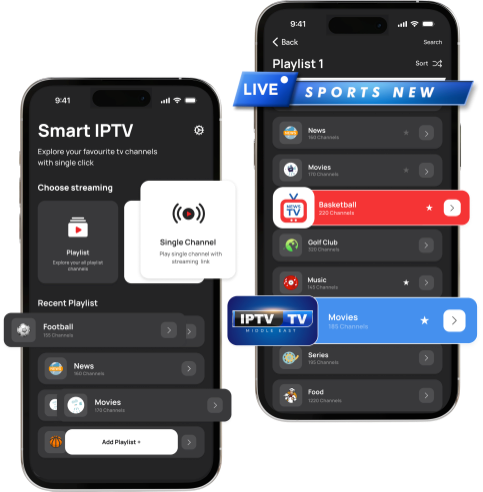
IPTV + is a cutting-edge media player, allowing users to harness the power of custom playlists. Tailor your viewing experience with ease and precision. Create and manage playlists that match your preferences seamlessly.


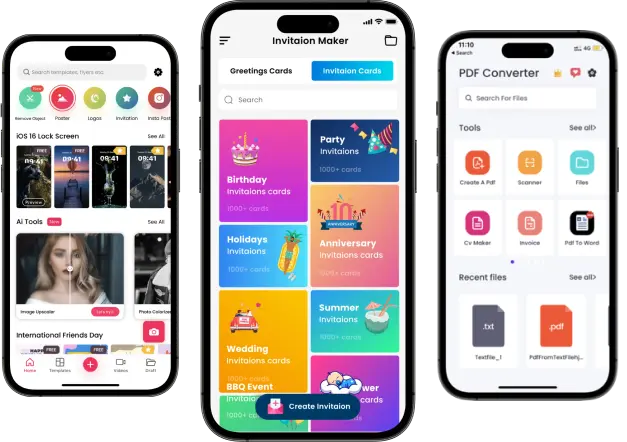
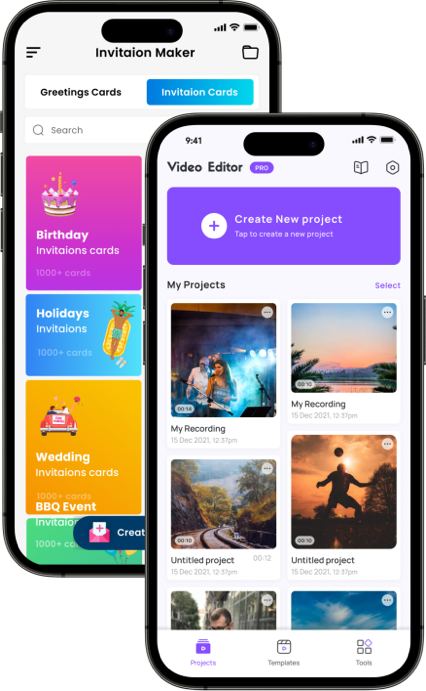
 OUR PORTFOLIO
OUR PORTFOLIO

We have people of multiple kind in the house. Together we can provide high quality work to satisfy you.
 BADGES
BADGES

We take great pride in our commitment to unparalleled results, client service, and constant expansion.







 Testimonial
Testimonial

Scale up your business growth with highly robust.

 I love to work with this team! I want to work with you on the next
project as well. Communication went well, and the quality of the result
was also satisfactory.
I love to work with this team! I want to work with you on the next
project as well. Communication went well, and the quality of the result
was also satisfactory.


 The best work and the best team to work with! the managers have great
knowledge on design & development!
The best work and the best team to work with! the managers have great
knowledge on design & development!


 iapp developer is amazing! Project manager is also cool. So far, so
good! Happy with their work..
iapp developer is amazing! Project manager is also cool. So far, so
good! Happy with their work..


 iapp developer is highly skilled, hard-working, and delivered the
project quickly! Highly recommended.
iapp developer is highly skilled, hard-working, and delivered the
project quickly! Highly recommended.


 I've worked with iapp Technologies. for past few years now. They have
created an app for me with updates. They are definitely dedicated to
getting things right. Good value for money.
I've worked with iapp Technologies. for past few years now. They have
created an app for me with updates. They are definitely dedicated to
getting things right. Good value for money.


 Great continuous work! Great clean coding. Thank you so much. Highly
recommend and will hire again.
Great continuous work! Great clean coding. Thank you so much. Highly
recommend and will hire again.


 Thank you, I am really looking forward to working with you again.
Thank you, I am really looking forward to working with you again.


 iapp team have great knowledge, skills and communication. Completed the
job, looks better then I expected!
iapp team have great knowledge, skills and communication. Completed the
job, looks better then I expected!


 Excellent Team, Always on hand to help in a professional and credible way!
Excellent Team, Always on hand to help in a professional and credible way!


 They really helped the staff members with all of their problems.
Recommended! Will hire again very soon!
They really helped the staff members with all of their problems.
Recommended! Will hire again very soon!


 I have enjoyed working this freelancer. I do recommend that you use him. He is the best. I will still contract him for future developments
I have enjoyed working this freelancer. I do recommend that you use him. He is the best. I will still contract him for future developments


 It was a great job and I'm impressed with the delivery
It was a great job and I'm impressed with the delivery


 Great contractor. Will work with him again.
Great contractor. Will work with him again.

Customers in over 180 countries are growing their businesses with Iapps.
Live businesses
Countries
Users











Plot No. E276, Industrial Area, Sector 75, Sahibzada Ajit Singh Nagar, Punjab 160055

8512, 8 Ave SW Edmonton T6X 1J3 Alberta

Colvin Moses Rivers, 10 Homestead Rd, Elmwood Park, NJ 07407, USA

227 Commonwealth Street Surry Hills 2010 NSW Australia


Memes app let you create Memes and connecting with friends. With a few taps you can add captions to pictures or videos and share them with your friends. Being funny & relatable has never been easier.
 Discover content from creators around the world and for any interest.
Discover content from creators around the world and for any interest.
 Message your friends from around the world with our built-in direct messenger.
Message your friends from around the world with our built-in direct messenger.
 Personalized feed of Memes from our community and people you follow.
Personalized feed of Memes from our community and people you follow.
 Advanced Photo, Video and Gif Meme Maker with a huge library to get you started.
Advanced Photo, Video and Gif Meme Maker with a huge library to get you started.
 Easily format and publish anywhere.
Easily format and publish anywhere.
 Exclusive stickers and fonts you won’t find anywhere.
Exclusive stickers and fonts you won’t find anywhere.
 Grow your following with your very own memes profile.
Grow your following with your very own memes profile.
 Brand your original Memes with custom image and text watermarks
Brand your original Memes with custom image and text watermarks
 SWIFT
SWIFT
 Kotlin
Kotlin
All iPhone Devices & iPad